[Tistory] - 코드블럭 글씨체(폰트) 변경하기
2022. 4. 13. 13:16ㆍ카테고리 없음
반응형
글쓰면서 보다보니.. 코드블럭 썼을 때 맘에 안 들어서 글씨체를 변경하기로 했다!!
적용하고 싶은 폰트 선택
여러가지 폰트 사이트가 많이 있지만..
나는 Google Font에서 폰트를 찾았다..
fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- Font 선택
- 해당 폰트의 스타일 중에 원하는 것 찾은 후 Select this style
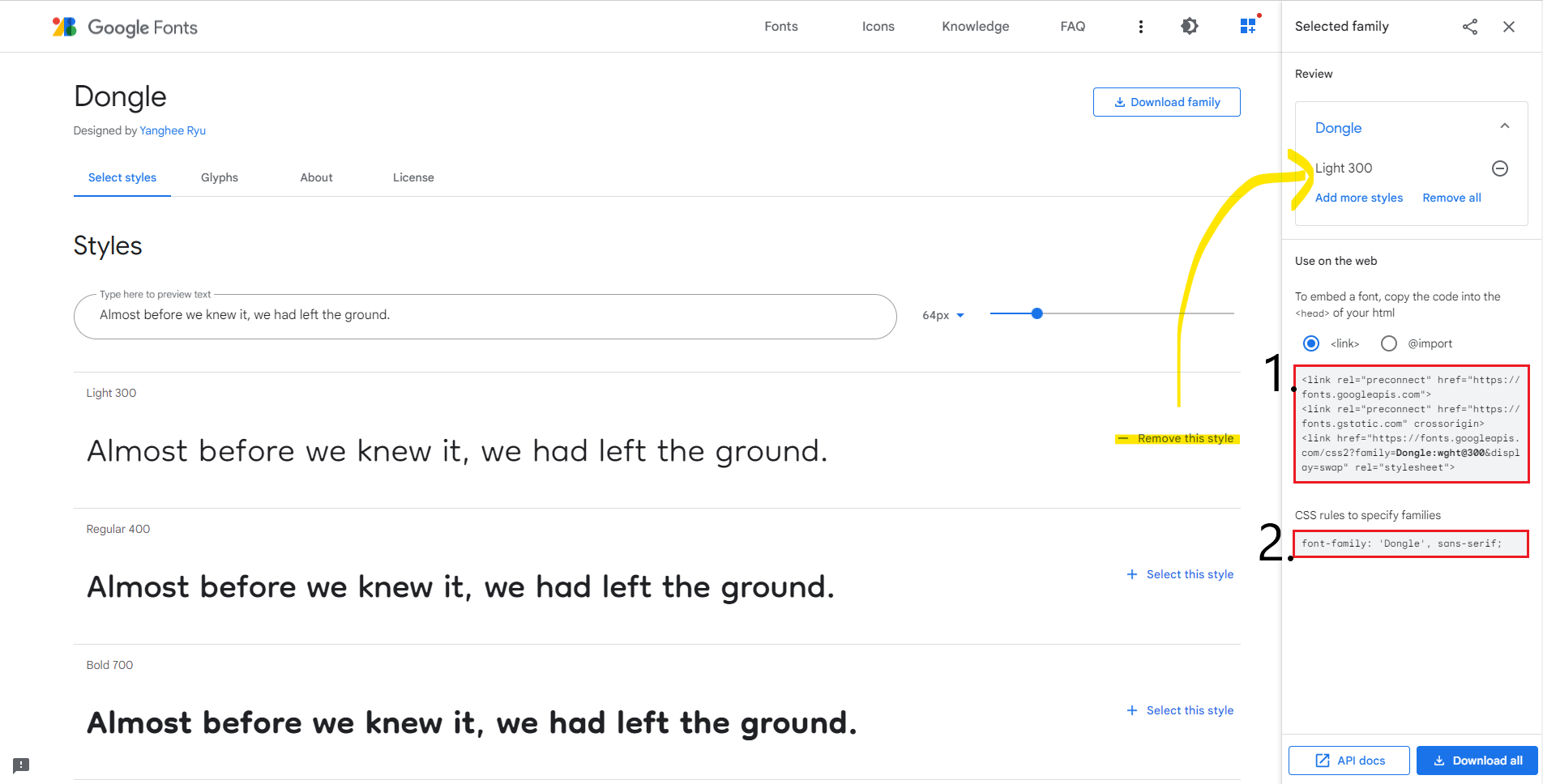
- 아래 사진의 1번 빨간 박스 부분 ===> 티스토리 스킨 편집 HTML의 <head> </head> 사이에 들어갈 코드
- 아래 사진의 2번 빨간 박스 부분 ===> 티스토리 스킨 편집 CSS의 code 태그 부분에 들어갈 코드

티스토리 스킨 편집
- 관리자 > 스킨 편집 > html 편집


HTML - <head></head>
<!--
Google Font에서 사용하게 될 경우..
위에 두 줄은 그대로 사용하고
다른 폰트로 변경 시에는 맨 아래 줄만 변경 후 사용해도 무관함
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<!-- 폰트에 따라 코드가 변경됨. -->
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@300&display=swap" rel="stylesheet">

CSS - code { }
font-family: 'Dongle', sans-serif;
- 폰트 및 폰트 사이즈 변경 가능

code에 폰트를 주는 이유..!
- 코드블럭에서 단축키 Ctrl + Shift + C를 누르게 되면 해당 코드의 Tag와 Class, Id를 확인할 수 있다.

- 이 부분을 개발자도구(F12)에서 확인해보면 아래의 사진처럼 <code> 태그로 둘러쌓여있음을 알 수 있다.

- 따라서 code 태그에 폰트 적용을 하게되면 코드블럭의 폰트를 변경할 수 있다.
728x90
반응형